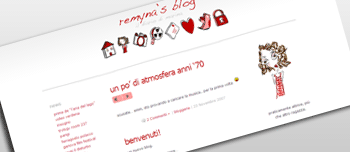
E così Marina ha un nuovo blog
Pubblicato da Davide, Aggiornato lunedì 26 novembre 2007 11 Commenti »

Ultimamente sono mancato un po’ su queste pagine, solo perchè sono stato preso da questo lavoro. Marina Remi è un’attrice genovese, che mi ha contattato per creare ex novo un blog su wordpress: ecco fatto. Non è stato semplice ma alla fine ho imparato molto.. Devo ringraziare lei e tutti coloro che hanno collaborato nella realizzazione: in bocca al lupo!
In queste poche righe voglio riassumere i plugin utilizzati e le tecniche implementate per realizzare il sito di Marina.
Menu con icone che zoomano al passaggio del mouse
Noterete subito il menù stile mac che raccoglie le pagine del blog. E’ stato realizzato utilizzando il framework jQuery e la sua utilissima estensione grafica Interface. Lo script deve essere configurato e si può personalizzare via CSS, lo potete vedere in azione nelle demo di Interface: Fisheye Menu.

Il form dei commenti
A volte si può essere eleganti anche con un semplice javascript.. Lo so, i puristi diranno che son meglio i tag <label>, ma ogni tanto anche l’occhio vuole la sua parte.

Le foto da Flickr
FAlbum è un plugin per wordpress che si collega ad un account Flickr e pubblica le foto sul proprio blog.
Se vogliamo inserire la visualizzazione delle immagini in una pagina bisogna creare un template di pagina. Per farlo è sufficiente inserire questo codice all’inizio della nuova pagina falbum.php
<?php
/*
Template Name: FAlbum
*/
?>
Mentre nel corpo della pagina dovremo inserire questo codice dove si vogliono far apparire le foto
<!--<script type="text/javascript" src="<?php bloginfo('url'); ?>/wp-content/plugins/falbum/res/falbum.js"></script>
<script type="text/javascript" src="<?php bloginfo('url'); ?>/wp-content/plugins/falbum/res/overlib.js"></script
<script type="text/javascript" src="<?php bloginfo('url'); ?>/wp-content/plugins/falbum/res/prototype.js"></script>-->
<div id="overDiv" style="position:absolute; visibility:hidden; z-index:1000;"></div>
<?php $falbum->show_photos(); ?>
Per utilizzare gli effetti di visualizzazione dovremo togliere i commenti all’inclusione del codice javascript.
Per mettere qualche immagine nella sidebar invece si può usare questa funzione
<?php require_once(ABSPATH.'/wp-content/plugins/falbum/falbum.php');
global $falbum; ?>
<?php echo $falbum->show_recent($num = 3, $style = 0, $size= 's'); ?
Tutta la documentazione circa il plugin la si trova qui, ben fatta e dettagliata.
All in One SEO Pack
E’ un utilissimo plugin per l’ottimizzazione delle proprie pagine in ottica SEO (Search Engine Optimization). Da un comodo pannello di amministrazione è possibile inserire una descrizione globale del sito e le parole chiave. Per ogni post o pagina è possibile inserire descrizioni specifiche e parole chiave diverse. L’utilità non si vede ad occhio nudo, ma trattare bene i motori di ricerca aiuta sempre a generare visite.
11 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento





























1
antonio vergara - Pubblicato il 26 11 2007 alle 12:09
se puoi contattami in provato avrei da commissionarti un lavoro :-)
2
Tommaso - Pubblicato il 26 11 2007 alle 13:46
ciao..!
grande post… non pensavo che un menù come quello che hai usato richiedesse un implementazione così rapida!
Continua così
Ciao
3
Tommaso - Pubblicato il 26 11 2007 alle 13:48
dimenticavo…
aggiungerei un tooltip alle immagini!
4
Davide - Pubblicato il 26 11 2007 alle 17:17
ciao tommaso, non è proprio immediato.. ma è abbastanza semplice.
antonio, ti contatto via mail.. ;)
5
maxanima - Pubblicato il 26 11 2007 alle 17:25
Lo avevo visto, molto ben fatto, soprattutto creato su misura al personaggio…gli calza bene :-)
6
remyna - Pubblicato il 26 11 2007 alle 18:29
dire che sono soddisfatta è sminuire il mio entusiasmo!
grazie di cuore! sei un grande!
mare
7
Tommaso - Pubblicato il 26 11 2007 alle 20:40
hai ragione immediato è un altra cosa…semplice suona meglio!
8
cirio - Pubblicato il 27 11 2007 alle 13:59
molto bello bravooooOO;)
9
maria - Pubblicato il 28 11 2007 alle 23:46
incredibile come un uomo (per di piu’ ingegnere) sia riuscito a fare una grafica tutta al femminile… 10+!
10
davide - Pubblicato il 30 11 2007 alle 01:16
Piano.. Per le icone mi hanno aiutato :P
11
» Dai Nuovi Temi per Wordpress alle Utility per Web Designers: News n. 50 - Blographik - Grafica, web Design e video editing - Pubblicato il 01 12 2007 alle 17:01
[...] per blog: Un nuovo blog realizzato da Davide Del Monte. Davide di Diplod.it, ha realizzato un nuovo progetto implementato su wordpress. Interessante [...]