Creare un web service con Google App Script. E magari leggere uno spreadsheet..
Pubblicato da Davide, venerdì 13 febbraio 2015 Nessun Commento »
Sono lontani i tempi per cui se dovevi pubblicare un web service di test eri costretto tribolare in qualche ambiente di sviluppo, per poi caricare il tutto via ftp su un web server e testare il tuo servizio. Da qualche tempo ormai possiamo fare tutto da browser.
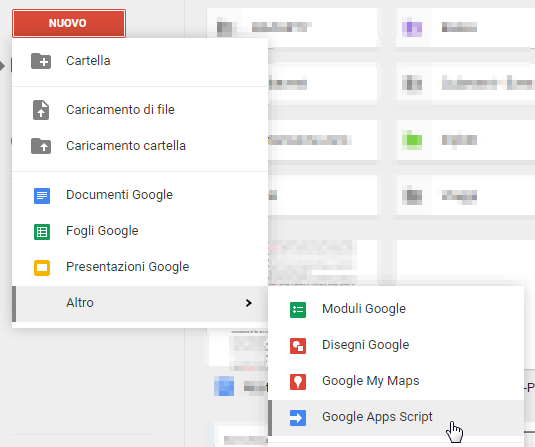
Con Google Apps Script il concetto è semplice, bisogna accedere a Drive e creare un nuovo documento. Andare su Altro e poi Collega altre applicazioni.
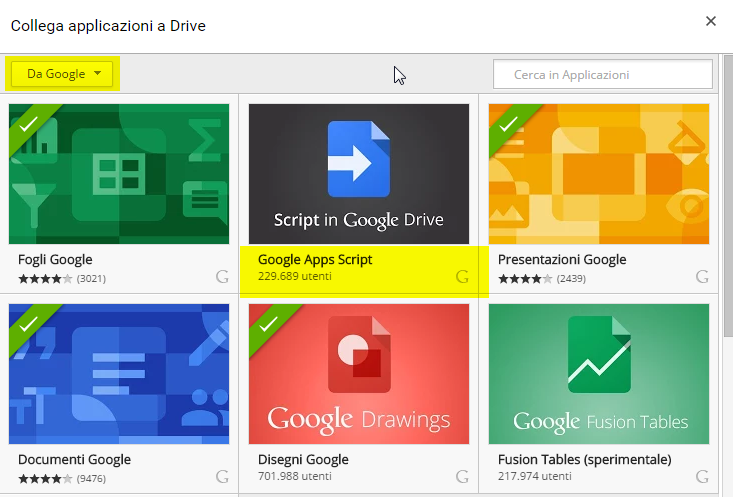
Filtrando tra quelle di Google, dobbiamo aggiungere Google Apps Script.
Ora tra i documenti disponibili abbiamo anche Google Apps Script.
Creiamo quindi un nuovo documento script.
Si aprirà un documento dove possiamo scrivere codice javascript.
Come si legge nella documentazione:
Quando uno script viene pubblicato come una web app , la funzioni speciali di callback doGet( ) e doPost( ) vengono invocate quando viene effettuata una richiesta per l’URL dello script . Invece di restituire un oggetto dell’interfaccia utente creato con l’UI Service o l’HTML Service, il Content Service può essere utilizzato per restituire contenuto testuale crudo. Questo consente di scrivere script che agiscono come “servizi” , rispondendo alle richieste GET e POST e servono dati di vario tipo MIME.
Possiamo quindi costruire il nostro servizio web, scrivendo ad esempio queste poche righe di codice:
function doGet(){
returnContentService.createTextOutput('Hello, world!');}
Di fatto abbiamo realizzato un servizio che risponde a una chiamata GET scrivendo “Hello, world!”.
Ora siamo pronti per pubblicarlo, per capire come funziona la pubblicazione. Poi potremmo fare qualcosa di più utile, come ad esempio rispondere con un JSON contenente qualche dato elaborato a partire da un parametro passato nella chiamata.
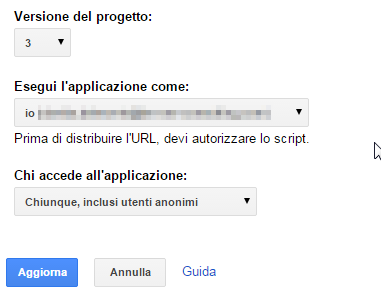
Le istruzioni per la pubblicazione sono riportate qui, ma di fatto è sufficiente andare da menu Pubblica > Distribuisci come applicazione web.. e vedremo apparire questa finestra. Dopo aver salvato la versione del progetto, ci verrà chiesto come pubblicare la nostra applicazione.
Esegui applicazione come: stabilisce qual’è l’utente che esegue lo script. Se scegliamo di farlo eseguire dall’utente che accede, quest’ultimo dovrà approvare l’esecuzione dello script prima di poterlo lanciare, se invece si sceglie di farlo eseguire come se stessi, l’utente sviluppatore dovrà approvare lo script la prima volta, poi chiunque accede potrà lanciarlo senza doverlo approvare. Con questa seconda opzione sarà quindi possibile distribuire il web service che stiamo creando anche a utenti anonimi (non loggati in Google).
Chi accede all’applicazione: abbiamo diversi gradi, possiamo scegliere di tenere il servizio privato, oppure pubblico per utenti loggati in google o addirittura per qualsiasi utente, e di conseguenza anche qualsiasi applicazione di terzi.
Di fatto ora possiamo chiamare da browser l’url che Google ci restituisce dopo la pubblicazione, per vedere apparire il nostro “Hello, world!”.
Vediamo come fare qualcosa di più evoluto, ad esempio un servizio che prende in pasto un numero e restituisce un JSON con scritto se è pari o dispari.
Scriviamo questo codice:
function doGet(request) {
var number = request.parameter.number;
if (number % 2 == 0) { var type = "pari"; } else { var type = "dispari"; }
var result = {
numero: number,
tipologia: type,
};
return ContentService.createTextOutput(JSON.stringify(result))
.setMimeType(ContentService.MimeType.JSON);
}
Abbiamo aggiunto l’oggetto request tra i parametri della funzione doGet(), ci salviamo il parametro “number” in una variabile e calcoliamo se è pari o dispari. Poi scriviamo tutto nell’oggetto result, restituendolo come JSON.
Dovremo salvare una nuova versione dello script, andando su File > Gestisci Versioni.. e poi tornare a pubblicare lo script in questa nuova versione. Se all’url ora aggiungiamo la stringa ?number=42, otterremo questo risultato, chiamandolo dal browser:
{"numero":"42","tipologia":"pari"}
Di fatto abbiamo realizzato un web service o lo abbiamo reso pubblico in un attimo, il tutto senza mai lasciare il nostro browser.
Se poi volessimo spingerci oltre, potremmo addirittura anche andare a leggere un foglio spreadsheet e restituire i valori delle celle che contiene. Pensiamo a quante mirabolanti applicazioni potremmo costruire se avessimo una infrastruttura basata sulle Google Apps for Enterprise, potremmo ad esempio costruire web service che pubblicano i dati di un foglio condiviso, dove più utenti di una stessa azienda collaborano alla definizione di dati che poi vengono distribuiti ad applicazioni terze.
E per restituire le prime 9 celle di un foglio chiamato “Foglio1″ sarebbe sufficiente un pezzo di codice così:
function doGet(request) {
var key = request.parameter.key;
if (key == "chiave_di_autenticazione") {
var ss = SpreadsheetApp.openById(id_del_documento);
var values = ss.getSheetByName("Foglio1").getRange(1,1,3,3).getValues();
return ContentService.createTextOutput(values);
} else {
return ContentService.createTextOutput("Invalid Key");
}
}
Bello vero? :)
Nessun Commento »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Vuoi essere il primo a lasciare un commento per questo articolo? Utilizza il modulo sotto..
Lascia il tuo commento