Branding di Sharepoint 2010: ABC e qualche appunto.
Pubblicato da Davide, Aggiornato mercoledì 14 dicembre 2011 Nessun Commento »
Sharepoint 2010 è sulla scena da ormai oltre un anno, è tempo di mettere nero su bianco qualche appunto ad imperitura memoria, magari tornerà utile ad altri. L’obiettivo è una semplice e sbrigativa customizzazione di un portale Sharepoint con colori personalizzati, un minimo di vestizione grafica e la scelta della master page e dell’icona di rappresentanza.
Tutto parte dal menù del sito su cui si intende intervenire: Site Action -> Site Settings. Sotto al gruppo Look and Feel troveremo varie voci, come nell’immagine a sinistra. Una prima veloce sistemata ai colori si può dare cliccando su Site theme, da qui possiamo impostare la tavolozza cromatica che desideriamo. Va detto, a onor del vero, che se vogliamo salvare un nuovo tema cromatico dovremo utilizzare Power Point, ma l’idea di lavorare su un sito web attraverso power point mi sconvolge talmente tanto che non l’ho presa nemmeno in considerazione. Ma volenti o nolenti prima o poi sarà da fare.
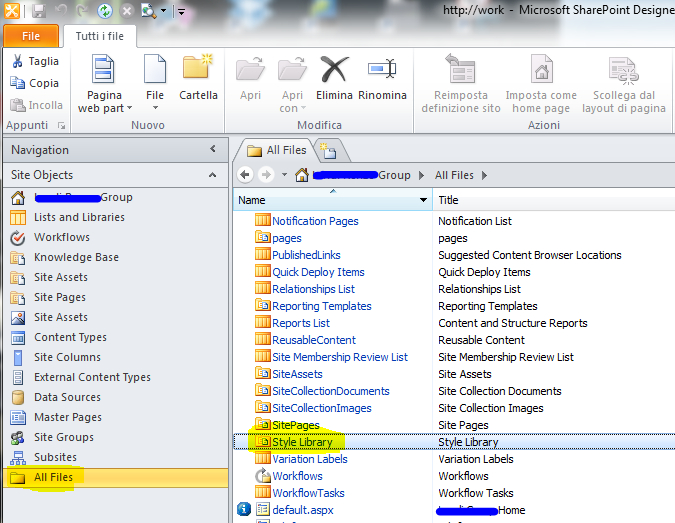
Una volta decisi i colori, possiamo cimentarci nella creazione di una master page personalizzata, da utilizzare come base per la nostra web application, a cui associare un foglio di style CSS che conterrà le nostre personalizzazioni ed una eventuale favicon. Per fare ciò è necessario aprire Sharepoint Designer 2010 e caricare il sito web, dal menù di sinistra dobbiamo quindi selezionare la voce “List and Libraries” e successivamente entrare nella cartella “Style Library” (vedi figura sotto).
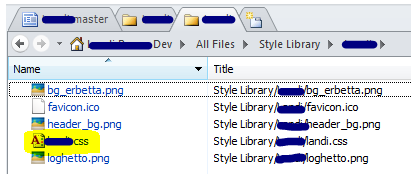
In questa cartella andremo a creare una nuova cartella, chiamandola “mystyle” dove posizioniamo il CSS e la favicon, oltre a eventuali immagini utili per abbellire tramite CSS il nostro sito web.
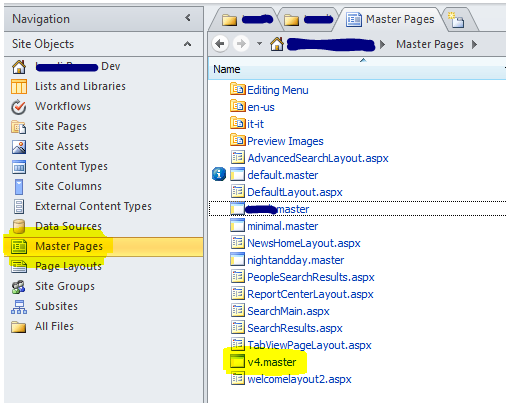
A questo punto è il momento di creare la master page. Come prima, da menù, andiamo sulla voce “Master Pages” (vedi figura sotto).
Noteremo che ci sono due pagine fondamentali, una dal nome “default.master” e l’altra “v4.master”. Le pagine master definiscono una struttura comune per tutte le pagine Web in Microsoft SharePoint Server. Per impostazione predefinita, quando viene richiesta una pagina, la pagina master e la pagina di contenuto sono combinate per produrre una singola pagina. Utilizzando una pagina master, tutte le pagine di contenuti e applicazioni condividono la stessa struttura della pagina e hanno lo stesso look & feel. La pagina default.master è utile per la retro compatibilità con SharePoint 2007, la versione 2010 utilizza la pagina v4.master, famosa per l’interfaccia a ribbon tipica di Office.
Per completezza, ecco la descrizione delle master page di default dal sito Microsoft:
| NAME / DEFAULT FILE NAME | DESCRIPTION | USES ON A SHAREPOINT SITE |
|---|---|---|
| Primary master page v4.master |
Used for content and administration pages. Provides the interface and layout for SharePoint 2010. | Team Site home page, list and library pages, and site settings page. |
| Minimal master page minimal.master |
Contains minimal SharePoint content, used for full-screen functionality or embedded applications. | The home and search results pages on a Search Center, pages that host Word or Excel web applications. |
| Publishing master page nightandday.master |
Used for pages on a SharePoint Server publishing-enabled site. | The home page, about us, or press release page on a publishing intranet, extranet, or Internet-facing site. |
| 2007 default master page default.master |
Used to support legacy SharePoint sites, which haven’t been visually upgraded to SharePoint 2010. | Home page, site pages, and list pages on a SharePoint 2007 site before visual upgrade. |
Copiamo quindi la pagina v4.master e nominiamola ad esempio mypage.master. Ora doppio clic sulla pagina appena creata e si presenterà davanti a noi una schermata, al centro c’è la voce “edit file”, clicchiamoci sopra per fare il check-in della pagina e iniziare a modificarla secondo le nostre esigenze. L’obiettivo è inserire il riferimento a un CSS che utilizzeremo per modificare esclusivamente ciò che ci interessa. Passiamo quindi alla visualizzazione del codice.
All’interno del tag <head> possiamo inserire i riferimenti al CSS e ad una favicon specifici.
<SharePoint:SPShortcutIcon runat="server" IconUrl="/Style Library/mystyle/favicon.ico"/>
<SharePoint:CssRegistration name="/Style Library/mystyle/style.css" After="corev4.css" runat="server"/>
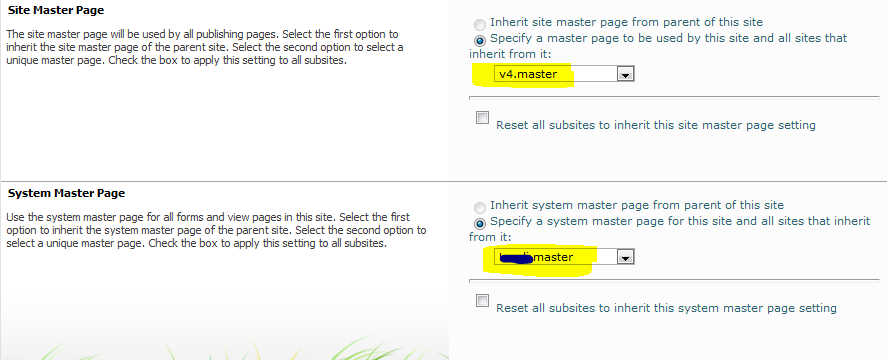
Abbiamo messo il riferimento ai file salvati in precedenza nella cartella appositamente creata. A questo punto dobbiamo salvare e impostare la master page appena creata come pagina di default. Per fare ciò, si può cliccare col tasto destro sul nome del file e selezionare la voce “Imposta come pagina master predefinita” oppure dal menù Site Action sul browser selezionare la voce “Master page” e impostare la pagina custom come quella predefinita (vedi immagine sotto).
Ora siamo liberi di modificare il CSS come meglio crediamo, nel mio caso ad esempio ho inserito questo codice:
body { background: #fff url(bg_erbetta.png) repeat-x bottom left;}
.s4-title { background: #fafafa url(header_bg.png) no-repeat bottom right;}
.s4-socialdata-notif, s4-socialdata {
background: #fafafa;
/* Fallback for web browsers that doesn't support RGBa */
background: rgb(250, 250, 250);
/* RGBa with 0.6 opacity */
background: rgba(250, 250, 250, 0.9);
/* For IE 5.5 - 7*/
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99fafafa, endColorstr=#99fafafa);
/* For IE 8*/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#99fafafa, endColorstr=#99fafafa)"; }
.s4-ca { background: transparent;}
Ovviamente le possibilità di personalizzazione della master page sono tante altre, si possono spostare gli elementi o inserire pezzi di codice specifici. In questi appunti ho trascritto solo l’ABC, chi più ne ha più ne metta..
Chiudo con alcune utili risorse per chi vuole approfondire il tema:
- http://msdn.microsoft.com/en-us/library/gg430141.aspx
- http://office.microsoft.com/en-us/sharepoint-designer-help/customize-a-master-page-to-brand-your-site-HA102449505.aspx
- http://www.thesharepointmuse.com/sharepoint-2010-branding/
- http://nonsolosharepoint.wordpress.com/2010/01/26/its-a-ribbon-behaviour/ -> utile riferimento sul tema ribbon..
- http://nonsolosharepoint.wordpress.com/2009/12/23/migrare-una-master-page-da-sharepoint-2007-a-sharepoint-2010/
Nessun Commento »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Vuoi essere il primo a lasciare un commento per questo articolo? Utilizza il modulo sotto..
Lascia il tuo commento