Chiamare e consumare un web service da una pagina aspx con C#
Pubblicato da Davide, martedì 21 dicembre 2010 4 Commenti »
Cosa sono i web service e perchè possono essere davvero utili lo lascio raccontare ad altri:
L’obiettivo di questo articolo è fissare un esempio pratico per interrogare un web service e sfruttare i risultati che restituisce utilizzando C# e Visual Studio.
Supponiamo di dover accedere al webservice di esempio su W3C, descritto a questa pagina: http://www.w3schools.com/webservices/tempconvert.asmx
La descrizione del servizio è fornita a questo URL: http://www.w3schools.com/webservices/tempconvert.asmx
Il servizio ha 2 metodi - FahrenheitToCelsius() e CelsiusToFahrenheit() - che accettano entrambi un solo parametro di input e convertono la temperatura da gradi fahrenhait a Celsius e viceversa.
La risposta del server è un XML di questo tipo:
<?xml version="1.0" encoding="utf-8" ?><string xmlns="http://tempuri.org/">38</string>
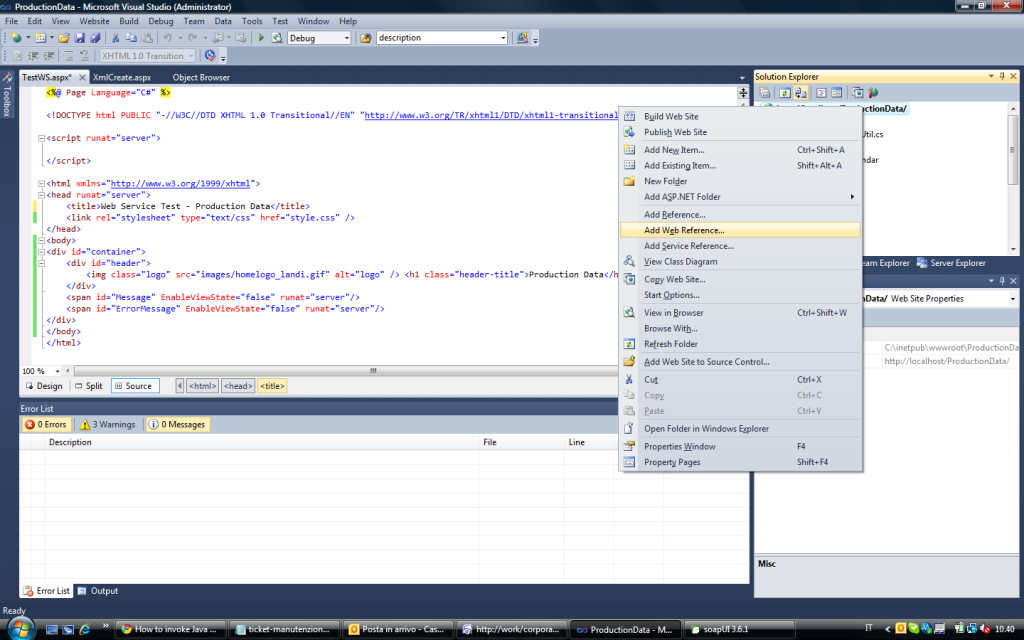
Su Visual Studio, cliccando sul nome del progetto web col tasto destro, si apre un menu dove è possibile aggiungere una Web Reference.
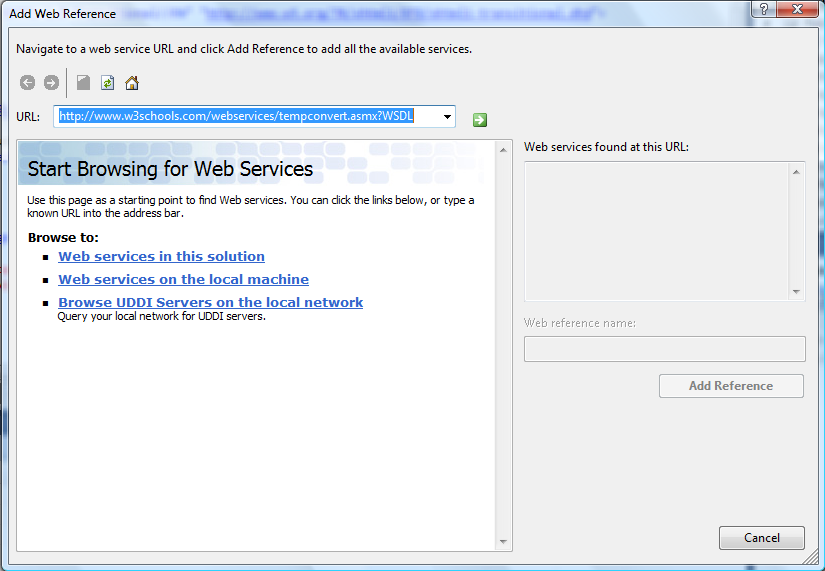
Qui si inserisce l’indirizzo della descrizione WSDL del web service.
Il software identifica l’interfaccia del servizio web, con i metodi che mette a disposizione.
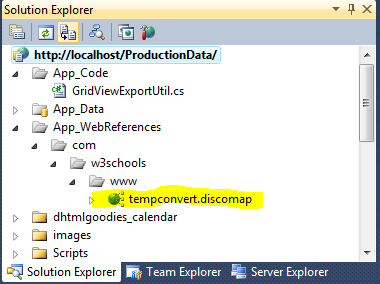
Per aggiungerlo al progetto si clicca sul tasto Add Reference. Fatto questo ci troveremo l’oggetto nel Solution Explorer.
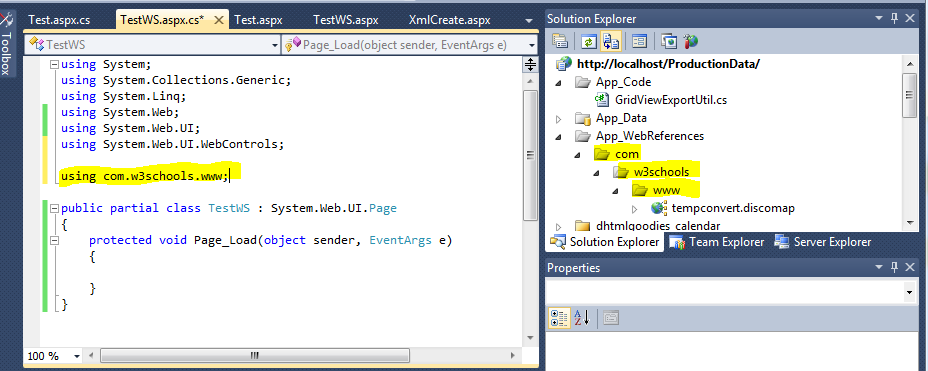
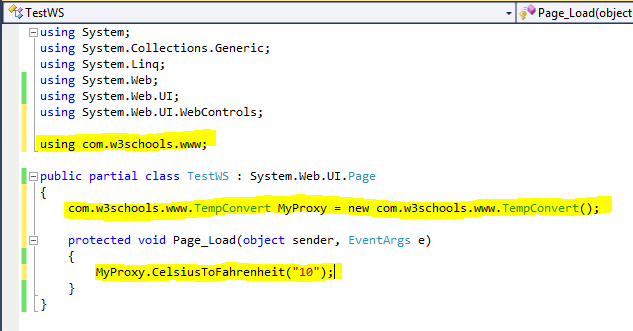
Ora nel codice della pagina aspx su cui vogliamo consumare il web service è necessario aggiungere il riferimento con questo codice:
using com.w3schools.www;
Ora dichiariamo un oggetto per la web reference, che sarà possibile utilizzare con tutti i sui metodi come qualsiasi altro oggetto:
com.w3schools.www.TempConvert MyProxy = new com.w3schools.www.TempConvert();
L’esempio finale completo potrebbe essere una pagine con una textbox che nella quale l’utente scrive la temperatura, un bottone di invio invoca il webservice e il risultato appare in una label. In questo caso il codice della classe sarebbe il seguente:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using com.w3schools.www;
public partial class _Default : System.Web.UI.Page{
com.w3schools.www.TempConvert MyProxy = new com.w3schools.www.TempConvert();
protected void Page_Load(object sender, EventArgs e) { }
protected void Button1_Click(object sender, EventArgs e) {
Label1.Text = MyProxy.CelsiusToFahrenheit(TextBox1.Text);
}
}
Mentre il codice della pagina il seguente:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Button" /><br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
E ora non resta che sbizzarrirsi, una volta imparato il mestiere va affinato.
Lascio qualche link per chi i web service li vuole anche costruire:
4 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento


































1
Gino - Pubblicato il 19 07 2011 alle 15:43
Bell’articolo. Chiaro e coinciso!
2
Enzo - Pubblicato il 02 09 2013 alle 13:22
Ottimo articolo grazie.
3
Claudio - Pubblicato il 02 01 2015 alle 19:23
Chiaro, conciso e soprattutto FUNZIONANTE!
Complimenti
4
Danilo - Pubblicato il 30 03 2015 alle 14:11
Gracias!