Dataview che filtra per data gli elementi di una lista Sharepoint: che fatica!
Pubblicato da Davide, lunedì 28 dicembre 2009 Nessun Commento »
Il concetto è semplice: ho una lista calendario in Sharepoint e voglio ottenere una dataview in grado di filtrare gli avvenimenti occorsi in un dato intervallo di tempo. A cosa può servire? Immaginiamo che il calendario in questione serva per segnare le ferie degli utenti e qualcuno sia interessato a vedere quante persone sono in ferie oggi, oppure dal 25 dicembre al 6 gennaio, per organizzare meglio il proprio lavoro..
Che ci sarà di così difficile? Nulla, se non il fatto che WSS è davvero poco user friendly quando si tratta di date.
Le prime cose da sapere riguardano la manipolazione delle date con XSL, bisogna partire dalle basi e poi da qualche esempio. Le date gestite su Sharepoint sono la @EventDate (data di inizio) e la @EndDate (data fine) e vengono restituite generalmente nel formato seguente: 2009-25-19T11:15:02Z.
Ovviamente l’ambiente di lavoro è Sharepoint Designer. Per prima cosa, una volta creata la nuova dataview webpart, bisogna associargli un form (una DataForm WebPart) tramite il quale passare gli intervalli di selezione delle date. Pubblico subito il codice sorgente di questo form:
<SCRIPT type="text/javascript" src="dhtmlgoodies_calendar/dhtmlgoodies_calendar.js?random=20060118"></script>
<link type="text/css" rel="stylesheet" href="dhtmlgoodies_calendar/dhtmlgoodies_calendar.css?random=20051112" media="screen"></LINK>
<table>
<script language="JavaScript">
function setStartTimeNow()
{
var d = new Date();
var currYear = d.getFullYear();
var currMonth = d.getMonth() + 1;
var currDate = d.getDate();
var currHour = d.getHours();
var currMin = d.getMinutes();
timeA = currYear + "" + currMonth + "" + currDate + "0001";
timeB = currYear + "" + currMonth + "" + currDate + "2359";
theInputA = document.getElementById('dataa');
theInputA.value = timeA;
theInputB = document.getElementById('datab');
theInputB.value = timeB;
}
</script>
<tr><td>Data e ora Inizio: </td><td><td><input id="dataa" type="text" value="" readonly name="T1"><input type="button" value="Seleziona data e ora.." onclick="displayCalendar(document.getElementById('dataa'),'yyyymmddhhii',this,true)"></td></tr>
<tr><td>Data e ora Fine: </td><td><td><input id="datab" type="text" value="" readonly name="T2"><input type="button" value="Seleziona data e ora.." onclick="displayCalendar(document.getElementById('datab'),'yyyymmddhhii',this,true)"></td></tr>
</table>
<br/>
<input type="button" value="Voglio sapere gli assenti di oggi.." onclick="setStartTimeNow()"/>
<input type="button" value="Mostra Risultati" onclick="javascript:_SFSUBMIT_"/>
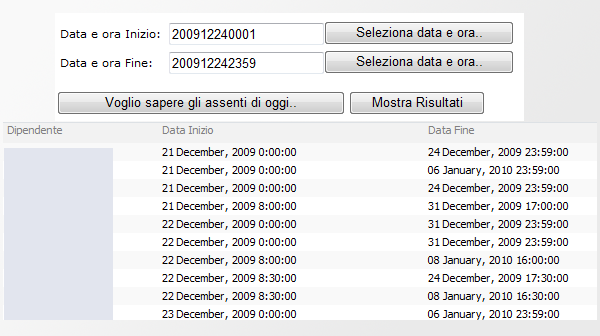
Per creare questo form ho utilizzato il comodissimo javascript dhtmlgoodies_calendar, che permette di avere il classico calendarietto tramite il quale selezionare la data. La particolarità è che il formato della data passato all’input element del form è del tipo yyyymmddhhii, ovvero vengono passate data e ora sottoforma di numero. Ad esempio, la data 25/12/2009 – 13:52, viene passata come 200912251352. In questo modo sarà possibile confrontarla con altre date tramite gli operatori logici (maggiore, minore, uguale..).
T1 e T2 sono i parametri del form che verranno connessi alla web part XML.
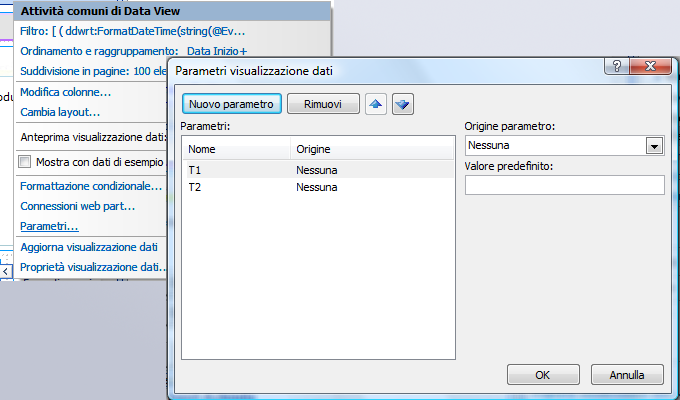
Veniamo ora al dunque della web part che deve mostrare i dati, tramite Sharepoint Designer è necessario attivare due parametri: che chiameremo per comodità T1 e T2 (esattamente come gli elementi del form).

Una volta fatto ciò, il grosso del lavoro sta tutto nell’impostare correttamente il filtro attraverso una espressione XSL. Prima il codice, poi i commenti:
<xsl:variable name="Rows" select="/dsQueryResponse/Rows/Row[ ( ddwrt:FormatDateTime(string(@EventDate) ,1033 ,'yyyyMMddHHmm') <= $T1 and ddwrt:FormatDateTime(string(@EndDate) ,1033 ,'yyyyMMddHHmm') >= $T1 ) or ( ddwrt:FormatDateTime(string(@EventDate) ,1033 ,'yyyyMMddHHmm') <= $T2 and ddwrt:FormatDateTime(string(@EndDate) ,1033 ,'yyyyMMddHHmm') >= $T2 ) or ( ddwrt:FormatDateTime(string(@EventDate) ,1033 ,'yyyyMMddHHmm') >= $T1 and ddwrt:FormatDateTime(string(@EndDate) ,1033 ,'yyyyMMddHHmm') <= $T2 ) ]"/>
Cosa fa questa funzione? Posto che i parametri T1 e T2 identificano rispettivamente la data di inizio e la data di fine dell’intervallo di selezione (il periodo per cui vogliamo sapere chi era assente), il codice del filtro trasforma tutte le date nel formato numerico descritto sopra, e le confronta in base ai parametri T1 e T2, verificando se esistono eventi iniziati prima della data T1 e ancora in corso nell’intervallo [T1;T2], iniziati e conclusi all’interno dell’intervallo oppure iniziati in [T1;T2] e con conclusione dopo T2. In questo modo si ottiene la lista di tutti gli assenti all’interno di un determinato periodo, anche degli assenti per solo alcuni giorni e non per tutto l’intervallo stesso.

Nota bene, in linea di massima anche questo filtro dovrebbe essere corretto:
<xsl:variable name="Rows" select="/dsQueryResponse/Rows/Row[ ( substring(translate(translate(translate(translate(@EventDate,'-',''),':',''),'T',''),'Z',''),1,12) <= $T1 and substring(translate(translate(translate(translate(@EndDate,'-',''),':',''),'T',''),'Z',''),1,12) >= $T1 ) or ( substring(translate(translate(translate(translate(@EventDate,'-',''),':',''),'T',''),'Z',''),1,12) <= $T2 and substring(translate(translate(translate(translate(@EndDate,'-',''),':',''),'T',''),'Z',''),1,12) >= $T2 ) or ( substring(translate(translate(translate(translate(@EventDate,'-',''),':',''),'T',''),'Z',''),1,12) >= $T1 and substring(translate(translate(translate(translate(@EndDate,'-',''),':',''),'T',''),'Z',''),1,12) <= $T2 ) ]"/>
La funzione translate depura la stringa della data dai vari caratteri e lascia solo 14 numeri, la funzione substring leva gli ultimi due numeri (relativi ai secondi dell’ora della data). Ma così non funziona, per un qualche strano motivo Sharepoint anticipa di un’ora la data di tutti gli eventi, e ciò che concettualmente era infallibile, decade durante la prova effettiva, con buona pace per tutto il tempo trascorso sopra a ragionarci.. Argh!
Nessun Commento »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Vuoi essere il primo a lasciare un commento per questo articolo? Utilizza il modulo sotto..
Lascia il tuo commento




























