Ottimizzare wordpress per iPhone, Nokia e PDA
Pubblicato da Davide, Aggiornato venerdì 23 gennaio 2009 8 Commenti »
I dati di Google Analytics parlano chiaro, sempre più spesso si ricevono visite da dispositivi mobili: iPhone e PDA stanno diventando uno strumento di navigazione, ma l’utente torna solo se trova qualcosa di effettivamente navigabile. Un sito web in grado di riconoscere i dispositivi con schermo piccolo è in grado di catturare anche quei navigatori d’avanguarda (passatemi il termine) e fornire a loro una versione ottimizzata del layout.
Il browser, e di conseguenza il dispositivo, con cui l’utente fa accesso a un sito web è riconoscibile attravero lo User Agent.
Oltre ai browser, gli user agent del web possono essere i crawler dei motori di ricerca, i telefoni cellulari, i lettori di schermo ed i browser braille usati da persone non vedenti.
Quando gli utenti di Internet visitano un sito web, una stringa di testo è solitamente inviata per fare identificare al server lo user agent. Questo fa parte della richiesta HTTP, con prefisso “User-agent:” o “User-Agent:” e tipicamente include informazioni come il nome dell’applicazione client, la versione, il sistema operativo e la lingua. I bot spesso includono anche l’indirizzo web e la mail del proprietario, in modo tale che l’amministratore del sito possa contattarlo.
La stringa dell’user-agent è uno dei criteri per i quali alcuni bot possono essere esclusi da alcune pagine usando il file robots.txt. Questo permette ai webmaster, che ritengono che alcune parti del loro sito (o tutto il sito) non debba essere incluso nei dati raccolti da un particolare bot o che quel particolare bot stia usando troppa banda, di bloccare l’accesso alle pagine. [wikipedia]
E’ arrivato dunque il momento di pensare al design del blog, fondamentalmente ci sono due modi per scremare opportunamente gli utenti che accedono al sito web: tramite il file .htaccess o tramite php. Noi ci concentreremo sulla seconda soluzione.
Esistono due interessanti plugin per formattare un blog in versione mobile:
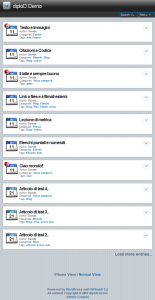
- WP-PDA: riconosce in automatico un sacco di user agent relativi a dispositivi mobili windows mobile, playstation portatile, cellulari, ecc..), è possibile aggiungerne altri tramite il pannello di amministrazione. Per l’iPhone carica un tema particolare, concepito appositamente secondo il design apple. Nelle immagini sottostanti potete vedere la versione di questo blog vista rispettivamente su iPhone e su un browser Nokia.


- WP Touch: è ottimizzato per formattare le pagine quando vi si accede con l’iPhone. Il design è delizioso, ma il grosso limite è che riconosce sono lo user agent dell’iPhone e non quelli degli altri dispositivi mobili. Nell’immagine sottostante la versione di un mio blog di test.

Il principio di funzionamento è uguale per entrambi i plugin: in base allo user agent viene caricato un tema apposito. Il tema è in tutto e per tutto uguale agli altri temi wordpress, utilizza gli stessi file php, ma viene semplificato il layout: meno div, meno classi css, meno fronzoli..
Nei prossimi giorni ho intenzione di rilasciare qualche tema gratuito appositamente pensato per i dispositivi mobili, da caricare nelle relative cartelle dei plugin per personalizzare ulteriormente il proprio sito.
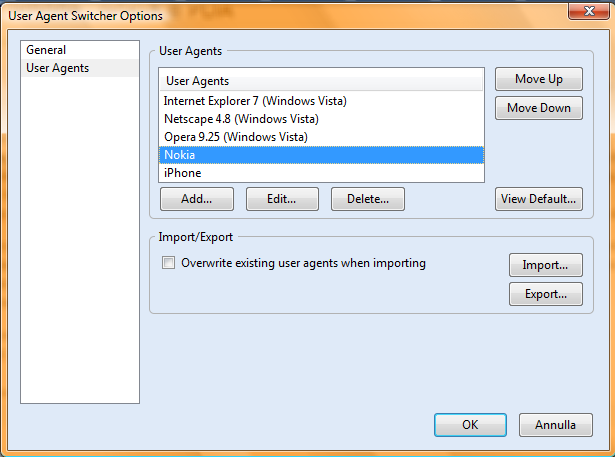
Per testare la visualizzazione sui diversi dispositivi, senza possederli (daltronde costano davvero caro..), esiste una comodissima estensione di firefox che cambia a piacimento gli user agent: User Agent Switcher.
Per chi volesse divertirsi a fare tesi, qui c’è una esaustiva lista di user agent string, per estendere la lista di quelli disponibili nell’estensione di firefox.
E’ arrivato il momento di concentrarsi anche su questi aggeggini, via con le customizzazioni.
8 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento






























1
Angelo - Pubblicato il 23 01 2009 alle 12:57
curiosità OT: il tema del tuo desktop è per caso scaricato da digitalnomads.com
2
Pierpaolo - Pubblicato il 23 01 2009 alle 15:50
Ciao Davide leggendo l’articolo non ho resistito a vistare il blog dal mio pda e a lasciare un commento: se leggere le news è più facile, commentare però è una tortura…forse ci vuole qualche ritocchino al template del plugin :)
3
davide - Pubblicato il 23 01 2009 alle 16:45
sto provando ora il commento via cellulare.. Tutto sommato non è poi così scomodo.. Cosa intendi per ritocchi?
4
Aless{a}ndro - Pubblicato il 23 01 2009 alle 20:13
Ciao Davide, il tuo post arriva proprio al tempo giusto, mi hai letto nella mente!
Solo la settimana scorsa ho iniziato ad interessarmi della cosa, io al momento ho usato il plugin: wordpress-mobile-edition.2.1.1
è molto più spartano di quello che utilizzi tu su diplod ed in effetti è molto piu carino il tuo sito.
Appena avrò la possibilità mi rileggerò questo post e farò delle prove con i tuoi consigli
ciao
5
Ottimizzare wordpress per iPhone, Nokia e PDA | GeekLife - Pubblicato il 25 01 2009 alle 09:01
[...] Davide ha pubblicato un’interessante articolo sull’ottimizzazione di WordPress per i dispositivi mobili. Lettura onsigliata a chi ha un blog su piattaforma WordPress! I dati di Google Analytics parlano chiaro, sempre più spesso si ricevono visite da dispositivi mobili: iPhone e PDA stanno diventando uno strumento di navigazione, ma l’utente torna solo se trova qualcosa di effettivamente navigabile. Un sito web in grado di riconoscere i dispositivi con schermo piccolo è in grado di catturare anche quei navigatori d’avanguarda (passatemi il termine) e fornire a loro una versione ottimizzata del layout. [...]
6
daniel - Pubblicato il 04 01 2010 alle 01:14
Ottimo , ho scoperto ora questo articolo proprio da un pda con WM.Proverò il plugin sul mio magazine.A presto e grazie.
7
Anonimo - Pubblicato il 01 08 2010 alle 23:39
Le guide di Weboo: Ottimizzare le conoscenze del SEO per blog e siti web #1(Cosa sono i meta tag e le keyword?)…
Ho trovato il tuo articolo interessante e ho aggiunto il trackback al mio blog!…
8
claudia - Pubblicato il 28 08 2013 alle 17:25
Ciao,
articolo interessante, vorrei chiederti una cosa invece.
Il mio tema, visualizzato poi sul cellulare divide i post dalla sidebar, cioè prima mette i post e alla fine mette il contenuto della sidebar.
C’è la possibilità invece di vedere la stessa identica interfaccia del pc anche sul cellulare?
Ciao e Grazie in anticipo