Redesign del blog: si parte dalla testata. Css, xhtml e video.
Pubblicato da Davide, Aggiornato venerdì 20 giugno 2008 24 Commenti »
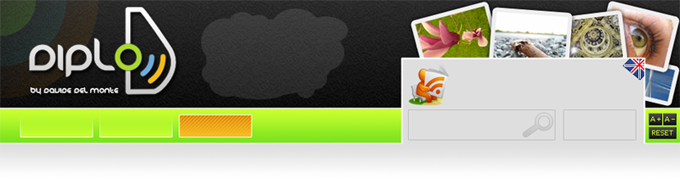
Come annunciato, in questi giorni sto lavorando al rifacimento del tema di questo blog per renderlo più snello e robusto. Sono partito dalla testata. Questa, in anteprima mondiale, è la bozza della nuova grafica.

Ci sarà il classico logo, una nuvoletta per i tag (i seguito capiremo il motivo di questa scelta), un box di destra per contenere l’icona dei feed, il link alla versione inglese e il box di ricerca; in angolo qualche utile tasto per il ridimensionamento del testo. diploD è nato liquido, e liquido deve restare. Per tradurre la bozza grafica in xhtml+css è quindi necessario spezzare l’immagine in tante sotto-immagini, da utilizzare come sfondo per i vari ‘div’ che andremo a creare. La tecnica è piuttosto banale, ma nel caso di un layout liquido è necessario fare qualche considerazione.
Update: Per chi è impaziente di vedere il risultato finale, eccolo qui.
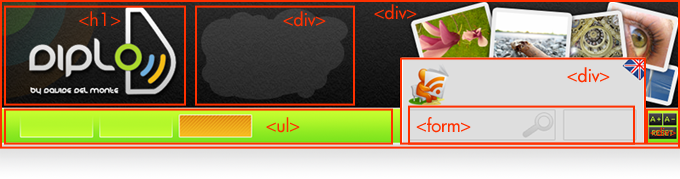
Il box di destra, così come il menù, devono adattarsi alle dimensioni della pagina. Non è quindi possibile creare un’unica immagine di sfondo. Ho pensato di suddividere lo spazio in questo modo:

Ad ogni oggetto sono quindi state applicate come sfondo parti dell’immagine globale, che assieme rendono il tutto adattabile a diverse risoluzioni.
E’ il caso di fare qualche puntualizzazione:
- Il logo è stata riprodotto utilizzando una tecnica di image replacement con css semplicissima. Il metodo è quello presentato da Jon Christopher: si tratta di rendere il testo dello stesso colore dello sfondo e impostare la larghezza del titolo in modo da tale da far apparire tutta l’immagine di sfondo. Quando è applicabile, è la tecnica che preferisco su tutte: non richiede nessun markup aggiuntivo e funziona anche per chi ha le immagini disabilitate.
Guardando il codice qui sotto, si può vedere come il titolo h1 (e il relativo link) siano presenti nel markup, ma non appaiono come testo. - Ho scelto di inserire la nuvola dei tag nella testata perchè ritengo sia importante far percepire ai bot dei motori di ricerca qualche parola chiave ad inizio pagina. Non so bene quanto sarà proficua la scelta, ma voglio provare. Preferisco qualche parola scritta nel codice che in una immagine neutra.
- Nel div “text-tools” di destra ho inserito i classici bottoni per il ridimensionamento del testo. Sono quei piccoli accorgimenti per facilitare la lettura e migliorare l’accessibilità del sito. Mancavano..
Ecco come si presenta il codice xhtml:
<div id="header">
<div id="header-content">
<h1 id="logo-text"><a href=#" title="home">diploD</a></h1>
<h2 id="slogan">by Davide Del Monte</h2>
<div id="nav">
<ul>
<li><a href="index.html">Archivio</a></li>
<li><a href="index.html">Contatti</a></li>
<li><a href="index.html">Servizi</a></li>
<li><a href="index.html">Foto</a></li>
<li><a href="index.html">Templates</a></li>
</ul>
</div>
<div id="header-tags">
<span class="tag1">Webdesign</span> <span class="tag4">reti</span> <span class="tag3">Ingegneria</span> <span class="tag2">Project Management</span> <span class="tag5">e-business</span> <span class="tag3">Ambiente</span> <span class="tag4">tecnologie</span> <span class="tag2">Web</span> <span class="tag5">Tortelli di Zucca</span>
</div>
<div id="header-right">
<div id="feed-icon"><a href="#" title="RSS Feed"><img src="images/feed.gif" class="no-format" alt="Feed" /></a></div>
<div id="feed-box">« <a href="#" title="RSS Feed">Segui questo blog via feed</a>.<br/><small>Non ti interessano articoli personali o non sai cosa sono i feed? <a href="#" title="come usare i feed di diploD">vedi qui</a></small> »</div>
<div id="english-flag"><a href="#" title="english info"><img class="no-format" src="images/english-flag.gif" alt="en"/></a></div>
<form action="#" method="get" class="searchform">
<input id="stringa" type="text" name="s" class="textbox" />
<input name="search" class="button" value="Cerca.." type="submit" />
</form>
</div>
<div id="text-tools">
<a href="#" title="aumenta dimensione del testo" onclick="changeFontSize(1);return false;"><img src="images/abigger.gif" alt="Text Bigger" class="no-format" /></a><a href="#" title="diminuisci dimensione del testo" onclick="changeFontSize(-1);return false;"><img src="images/asmaller.gif" alt="Text Smaller" class="no-format" /></a><br/>
<a href="#" title="resetta dimensione del testo" onclick="revertStyles(); return false;"><img src="images/areset.gif" alt="Reset" class="no-format" /></a>
</div>
</div></div>
Questo è inveceil codice css che regola i blocchi e gli elementi sopra. Come si nota ogni oggetto ha una immagine di sfondo diversa, che altro non è se non una porzione dell’immagine generale.
Le dimensioni dei testi sono espresse in px, il motivo è che in questo caso è necessario controllare al millimetro la disposizione del testo, soprattutto per quanto riguarda tag-cloud e titolo, perchè si tratta di ricomporre una testata grafica.
/* header */
#header {
height: 201px;
text-align: left;
background: #000 url(images/bg.gif) repeat-x top left;
}
#header-content {
position: relative;
margin: 0 auto;
padding: 0;
height: 201px;
background: transparent url(images/header-right-bg.gif) no-repeat top right;
overflow: hidden;
}
#header-content h1, #header-content h2 {
margin: 0;
padding: 0;
}
#header-content h1#logo-text a {
position: absolute;
margin: 0; padding: 0;
font: bold 10px 'Trebuchet MS', Tahoma, Arial, Sans-serif;
letter-spacing: -1px;
text-decoration: none;
text-transform: uppercase;
text-align: right;
color: #272727;
background: transparent url(images/logo.gif) no-repeat top left;
width: 250px;
height: 150px;
/* posizione del titolo principale */
top: 0; left: 0;
}
#header-content h2#slogan {
position: absolute;
height: 25px;
font: bold 10px 'Trebuchet Ms', Sans-serif;
text-transform: none;
margin: 0; padding: 0;
color: #272727;
/* posizione dello slogan */
top: 15; left: 260px;
}
#header-tags {
position: absolute;
width: 200px;
height: 90px;
font: bold 12px 'Trebuchet Ms', Sans-serif;
text-transform: none;
margin: 0; padding: 30px 25px;
color: #968e81;
background: transparent url(images/header-tag-bg.gif) no-repeat top left;
overflow: hidden;
/* posizione dello slogan */
top: 0px; left: 30%;
}
#header-tags .tag1 { font-size: 18px; }
#header-tags .tag2 { font-size: 16px; }
#header-tags .tag3 { font-size: 14px; }
#header-tags .tag4 { font-size: 12px; }
#header-tags .tag5 { font-size: 10px; }
#header-tags .tag1:hover, #header-tags .tag2:hover, #header-tags .tag3:hover, #header-tags .tag4:hover, #header-tags .tag5:hover { color: #02AFE5; }
#header-right {
position: absolute;
width: 30%;
height: 120px;
font: bold 12px 'Trebuchet Ms', Sans-serif;
text-transform: none;
margin: 0; padding: 0;
background-color: #dedede;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
border-right: 1px solid #fff;
overflow: hidden;
/* posizione del box di destra */
top: 80px; right: 5%;
}
/* feed icon */
#feed-icon {
position: absolute;
background: transparent;
top: 5px;
left: 5px;
}
#feed-box {
position: absolute;
width: 60%;
height: 50px;
top: 10px;
left: 75px;
overflow: hidden;
}
/* text-tools e english flag*/
#text-tools {
position: absolute;
top: 158px;
right: 0.7%;
}
#english-flag {
position: absolute;
top: 0px;
right: 0px;
}
/* Navigation */
#nav {
position: absolute;
width: 70%;
height: 40px;
margin: 0 auto;
padding: 0;
overflow: hidden;
/*posizione del menu */
top: 157px; left: 5%;
}
#nav ul {
float: left;
list-style: none;
margin: 0; padding: 0;
text-align: center;
}
#nav ul li {
float: left;
margin: 0; padding: 0;
}
#nav ul li a {
display: block;
float: left;
width: auto;
margin: 0 3px;
padding: 8px 12px;
color: #333;
font: bold 14px "Trebuchet MS", Helvetica, Arial, Geneva, sans-serif;
border: 1px solid #C3FE2E;
text-decoration: none;
font-variant: small-caps;
letter-spacing: 1px;
background: transparent url(images/nav-bg.gif) repeat-x bottom left;
}
#nav ul li a:hover,
#nav ul li a:active {
color: #fff;
background: transparent url(images/nav-orange.png) repeat-x bottom left;
border: 1px solid #fff;
}
Per chi volesse approfondire la faccenda della suddivisione con photoshop dell’immagine principale, ecco il video che presenta tutte le immagine ricavate. Prendetelo come un esperimento, avevo voglia di fare qualche prova con gli screen cast. Il risultato può essere noioso (anzi forse lo è), ma si capisce bene come è stata suddivisa l’immagine in modo da rendere il caricamento veloce e la visualizzazione della pagina corretta. Buona visione.
Se poi qualcuno avesse suggerimenti o consigli, ben vengano.
UPDATE: nei commenti Angelo ha fatto notare che servirebbe una demo per vedere con mano come esce la pagina sul browser, così ho caricato tutto per renderlo visibile: ecco qui la demo.
Commenti e suggerimenti continuano ad essere ben accetti!
24 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento





























1
Mirko D'isidoro - Pubblicato il 11 06 2008 alle 15:29
Davide, i miei complimenti per la qualità dell’articolo. Lo reputo molto chiaro e pieno di spunti utili sia per neofiti che per web designer esperti.
L’idea poi del video credo che sia azzeccatissima, ora bisogna sfruttare tutti i servizi web 2 che ci permettano di diffondere i nostri lavori e farci conoscere meglio in rete.
Un bravo a te ed al tuo Diplod ;).
A presto.
2
alfredo - Pubblicato il 11 06 2008 alle 15:41
Splendido lavoro ! :D
3
Davide - Pubblicato il 11 06 2008 alle 16:25
Grazie Mirko e grazie alfredo.. ;)
Piacere mio!
4
Overlord - Pubblicato il 11 06 2008 alle 16:42
Ottimo lavoro anche se non mi convince propriamente la tag cloud sulla header.
5
Mirko D'isidoro - Pubblicato il 12 06 2008 alle 09:29
Ti ho segnalato nelle news giornaliere di blographik, nella colonna di destra del blog. Sarai visibile lì per qualche giorno, spero possano leggerti il maggior numero di visitatori possibile. Gli articoli di qualità devono essere premiati ;).
Stasera o domani lo segnalerò anche in un mini post dedicato ;).
6
Davide - Pubblicato il 12 06 2008 alle 10:27
@Overlord: beh.. nemmeno io ne sono profondamente convinto, è più che altro un esperimento. Ma piuttosto di avere le classiche paroline nell’immagine come ora, voglio provare a mettere qualcosa di scritto.
@Mirko: grazie di nuovo ;)
7
vik - Pubblicato il 12 06 2008 alle 22:44
“Il risultato può essere noioso ”
Veramente l’ho trovato molto interessante e ti ringrazio!
8
Screencast: come creare un header dall'immagine all'xhtml | Blographik - Grafica, web design e risorse per blogger - Pubblicato il 13 06 2008 alle 10:53
[...] Fonte: Davide Del Monte – Diplod.it [...]
9
Tom - Pubblicato il 13 06 2008 alle 13:25
Hai fatto bene a pubblicare un articolo illustrando i dettagli del tuo lavoro, bella idea quella del video.
10
Davide - Pubblicato il 13 06 2008 alle 17:33
@vik: mi fa piacere! ;)
@tom: era più che altro una prova, un video richiede molto più tempo.. Ma alcuni concetti forse si riescono ad esprimere meglio.
11
senzastile - Pubblicato il 16 06 2008 alle 10:55
io ci vedo troppe info, troppi elementi, in troppo poco spazio…
12
senzastile » Blog Archive » Redesign di un blog. - Pubblicato il 16 06 2008 alle 13:35
[...] Il primo step lo trovate qui. Sponsor! 16/Giu/2008 // [...]
13
Davide - Pubblicato il 16 06 2008 alle 23:12
@senzastile: effettivamente è un problema che mi sono posto pure io.. quello del sovraffollamento..
Però si tratta di scegliere se usare una sidebar oppure distribuire queste cose tra header e footer. Ho optato per la seconda, ma terrò conto del consiglio.. forse soprattutto per le risoluzioni più strette può creare confusione.
14
Angelo - Pubblicato il 16 06 2008 alle 23:41
Davide,
Complimenti per l’impegno nel portare avanti quanto promesso. Complimenti anche per la relazione sul tuo lavoro. Utilissimo. In italiano, di simile, c’è veramente poco.Grazie.
Però perchè non fai uno spazio sul server (es. /beta) dove è possibile vedere l’avanzamento? Tipo una demo. Vorrei vedere l’effetto finale.
Magari anche gli altri riuscirebbero a commentare meglio.
Inoltre:
La parte del logo è meglio di prima, bravo. Anche l’ombra del logo è più visibile è l’effetto è notevole.
La nuvola sembra troppo sbilenca. Oppure potresti provare un effetto cancellatura o gesso su lavagna(la buto li)
La parte destra sembra troppo pesante.
Ripeto, se dai la possibilità di vederlo meglio mi farebbe piacere ;)
Angelo
15
Davide - Pubblicato il 16 06 2008 alle 23:53
Ciao Angelo
Hai ragione, è utile anche una demo.. eccola: http://lab.diplod.it/diplod/testata.html
Per la cronaca: la nuvoletta infatti è cambiata, pareva troppo sbilenca pure a me
Sul fatto della pesantezza sei già il secondo a dirmelo e forse siete riusciti a farmi cambiare idea.. mo’ vedo!
Grazie dei consigli, sono sempre ben accetti.
16
Dave - Pubblicato il 17 06 2008 alle 18:21
Ciao e complimenti, ti ho trovato durante una ricerca tramite google e offri diversi spunti interessanti.
Ora vorrei chiederti una cosa, premesso che uso WP da un pò, ma non conosco una virgola o quasi di codice PHP, vorrei sapere come posso inserire il box di ricerca sulla testata del mio sito.
il sito è quello che ho lasciato sopra, lo sto ristrutturando, utilizzo sempre il tema k2 ma con le tre colonne, una centrale e due laterali. Mi è venuto il pallino di mettere il box di ricerca sulla testata, ma non so proprio come fare. sai darmi qualche consiglio? o eventualmente conosci un tema sempre a tre colonne che fa al caso mio? xkè in giro non ho trovato nulla che mi soddisfa.
Altra domanda: sempre sulla testata, al posto dell’elenco delle pagine che puoi vedere ora, vorrei inserire un ticker rss che ruota…dici che devo mettermi a smanettare con javascript?
17
Laura web designer - Pubblicato il 17 06 2008 alle 21:44
questo sito l’ho scoperto solo ora.. complimentissimi mi piace un sacco!!!
18
Davide - Pubblicato il 18 06 2008 alle 09:35
Ciao Laura.. grazie mille! ;)
@Dave: inserire un box di ricerca nella testata non è difficile, ma è lungo da spiegare in un commento.
La cosa migliore è che tu ti scarichi uno dei miei temi, ad esempio diplodGeek e apri il file header.php con un editor di testo.. Se capisci l’html, lì trovi anche il codice per mettere un box di ricerca nella testata.
Per mettere un ticker rss invece ci sono in giro diversi plugin, oppure puoi utilizzare i widget di wordpress.
19
Cancer - Pubblicato il 18 06 2008 alle 22:17
Sono un lettore del tuo blog da tempo e devo farti i complimenti perchè l’ho trovato sempre ottimo, anche il nuovo template che stai progettando è veramente carino(mi hanno colpito la famosa nuvoletta e la barra di ricerca)!!!
20
vik - Pubblicato il 19 06 2008 alle 13:22
Ho dato un occhio alla “demo”, non so se è una cosa di cui ti sei accorto (immagino di si) ma il codice non è valido. Tipo il tag h1 dentro al tag a.
21
Davide - Pubblicato il 19 06 2008 alle 18:57
Si.. E’ che la demo l’ho messa su in fretta e furia, copiandola dalla prima versione (sempre nella demo c’era anche un errore per un div non chiuso, che avevo usato per la sidebar), grazie della segnalazione. Già provveduto a corregere ;)
22
Dave - Pubblicato il 17 07 2008 alle 13:57
Ciao, mi sei stato di grande aiuto e ho risolto quasi tutti i problemi che avevo…ora me ne resta uno: ho visto che sul progetto che hai per il nuovo layout usi i due pulsanti per il resize del testo, usi un plugin? Javascript o cosa?…ho bisogno della stessa funzionalità, ho trovato un plugin che lo fa ma non mi piace molto il codice che genera.
23
Davide - Pubblicato il 17 07 2008 alle 23:03
Ciao.. si: uso un javascript trovato in giro ma sinceramente non ricordo dove, se vuoi te lo giro via mail..
24
diploD si rifà il look - diploD - Pubblicato il 25 07 2008 alle 09:06
[...] Resta sempre tutto liquido, ma i dettagli sono cambiati, chi ha l’occhio più abituato noterà le differenze. A parte l’integrazione dei Gravatars, nei prossimi giorni illustrerò tecnicamente alcune soluzioni adottate, per continuare il lavoro iniziato a suo tempo. [...]