Nerino – Un nuovo tema per WordPress
Pubblicato da Davide, Aggiornato sabato 15 dicembre 2007 35 Commenti »
Prima o poi doveva succedere: a Settembre si riparte, qualcuno decide di aprire un nuovo blog e qualcun altro di cambiare template. Ecco a voi Nerino 1.0, un nuovo tema per WordPress creato dal sottoscritto e rilasciato liberamente. Il nome in onore di un gattino che mi ha conquistato.
Fatene ciò che volete, instalatelo, provatelo, testatelo, modificatelo.. ma per favore lasciate sempre un link al mio sito. Se volete una versione personalizzata invece contattatemi.
Presentiamolo
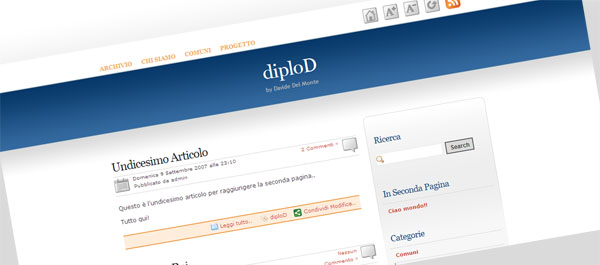
Nerino è un semplice tema a due colonne, con la sidebar laterale e un footer popolato dagli ultimi articoli e dal blogroll. Il tema è widget ready, questo significa che se utilizzate i widget sul vostro blog potete personalizzare la sidebar direttamente dal pannello di amministrazione di WordPress.
L’impostazione cromatica gioca su blu, rosso e arancio. Non escludo che in futuro possano uscire altre versioni, se vi interessa fatene pure richiesta.

Le peculiarità di Nerino sono:
- Alcuni semplici pulsanti che tramite javascript modificano la dimensione del testo, per agevolare la lettura agli utenti con difficoltà nella vista

- Un menù che utilizza le gif animate per rendere un semplice effetto di movimento (ormai mi sono lanciato con le gif animate!)

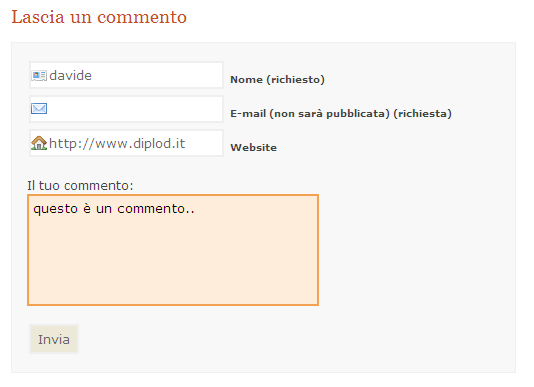
- Il form dei commenti, ne vado troppo orgoglioso :)

A parte tutto, ecco alcune schermate dalle quali potete avere un colpo d’occhio su come si presenta il layout, si tratta dell’home page e di un post singolo con relativi commenti.
Se volete testarlo live lo potete vedere all’opera su DireFareComunicare, il blog di un amico sul quale l’ho installato (e per il quale è nato).
E adesso non vi resta che scaricarlo e iniziare ad utilizzarlo!
Se invece desideri scaricare la vecchia versione:
Clicca qui per il download di Nerino 1.0
L’installazione è semplicissima, scompattate la cartella contenuta dentro allo zip nella cartella dei temi di wordpress: /wp-content/themes/nerino10
Andate nel pannello di amministrazione, clic su ‘Aspetto’, da qui sarà possibile selezionare Nerino come tema predefinito. Se volete gestire la sidebar tramite i widget, dopo aver installato il plugin di Automattic, basterà cliccare su ‘Sidebar Widgets’.
Il tema è stato testato e reso funzionante su FireFox 1.5, FireFox 2, IE7 e Opera (presumibilmente nemmeno Safari dovrebbe dare problemi). IE6 che fine ha fatto? Su IE6 Nerino funziona, ma ha qualche leggero difetto. Siccome il browser è vecchiotto, è ora di aggiornarsi! Le mie ore di sonno sono più importanti.. Il codice CSS e XHTML è validato W3C.
Si accettano di buon grado consigli, suggerimenti e feedback di ogni genere..
NB: WordPress theme Nerino in english? Stay tuned!
35 Commenti »
Puoi lasciare un tuo commento, oppure fare un trackback dal tuo sito.
Lascia il tuo commento





























1
Davide Tarasconi - Pubblicato il 10 09 2007 alle 09:48
design bello pulito ed essenziale, mi piace! ;-)
2
antonio vergara - Pubblicato il 10 09 2007 alle 10:03
lo trovo molto usabile peccato che io uso wp.com
3
» Cambio tema, Nerino 1.0 » 4exp.net - Pubblicato il 10 09 2007 alle 11:48
[...] Non ho saputo resistere, quando ho letto il post di Davide Del Monte via rss, di un nuovo tema per wordpress sono corso a provarlo, scaricato installato e visto che tutto è rimasto praticamente intatto (widget vari ) ho deciso di tenerlo, pulito e semplice come il precedente ma con uno stile più 2.0 che mi piace, non da poco che funziona il ribbion di fullo ( su internet explorer non funge, si vede in basso dopo il footer, ma non è un problema almeno per mè!) quindi altra buona ragione per tenerlo. [...]
4
Laburno - Pubblicato il 10 09 2007 alle 18:09
Bellissimo tema!
Mi piace in particolare il form e le icone in alto (le hai fatte te?)
5
Davide - Pubblicato il 10 09 2007 alle 19:13
Ciao Laburno,
Fanno parte delle grey scale icons..
6
Davide - Pubblicato il 10 09 2007 alle 19:14
Antonio, ma su wp.com non si possono utilizzare altri temi? Credo di si.. Chiedo perchè non l’ho mai provato..
7
Laburno - Pubblicato il 11 09 2007 alle 18:33
Si, però devono essere inseriti nel repository ufficiale dallo staff.
Oppure puoi usarli direttamente tu ma devi pagare qualcosa.
8
Davide - Pubblicato il 11 09 2007 alle 23:26
Aspetta mi sfugge qualcosa.. Le icone sono free rilasciate sotto licenza creative commons, con l’obbligo di attribuire la paternità all’autore (che ho inserito nel footer del mio template).
9
stefigno - Pubblicato il 14 09 2007 alle 16:54
molto, ma molto bello….pulito.
solo che non riesco a scaricarlo…. :-(
10
Davide - Pubblicato il 14 09 2007 alle 17:15
Come mai? Il link dovrebbe funzionare.. http://www.diplod.it/wp-content/uploads/2007/09/nerino10.zip
11
Laburno - Pubblicato il 16 09 2007 alle 20:58
Davide, io dicevo di WordPress.com non delle icone :)
12
Giovanni - Pubblicato il 17 09 2007 alle 19:21
bel tema davvero, ma lo hai sviluppato partendo da zero o basandoti su altro?
13
Davide - Pubblicato il 18 09 2007 alle 13:11
@Laburno: :)
@Giovanni: L’ho sviluppato partendo praticamente da zero.. Anche se spesso per i mei lavori utilizzo parti dei css di styleshout (che ho linkato nel footer)
14
Temi per Wordpress » Nerino: nuovo tema di diploD - Pubblicato il 19 10 2007 alle 07:28
[...] maggiori informazioni in questa pagina (1) [...]
15
diploD » Blog Archive » La cultura dello scambio e l’etica della modifica - Pubblicato il 19 10 2007 alle 21:17
[...] che qui da Noi manchi la cultura della condivisione. Se io rilascio un tema per wordpress o un template per una televisione on-line lo faccio sotto questa licenza, perché in essa confido [...]
16
Federico - Pubblicato il 28 10 2007 alle 16:35
Questo tema è spettacolare, mi piace sopratutto la possibilità di aumentare e diminuire la dimensione del testo, veramente bello
P.s. Visitate anche il mio blog è nuovo ma presto sarà pieno di articoli (aggiungimi nei preferiti) http://www.federicoginosa.netsons.org
Ciao a tutti!
17
Daniele Salamina - Pubblicato il 09 11 2007 alle 16:47
Ottimo tema!
Con wp 2.3 c’è un problema nel widget delle categorie. Quando visualizzo il widget delle categorie con relativo numero di post, il numero dei post viene visualizzato a capo invece che affianco! con wp 2.2 funzionava correttamente.
ciao!
18
Tema: Cambio o Rimango ? Parte Seconda | Daniele Salamina’s Blog - Pubblicato il 09 11 2007 alle 21:28
[...] Vi ricordate qualche mese fa ? Quando vi avevo interpellato per avere un vostro parere sul nuovo tema che volevo utilizzare ? Beh, siamo dinuovo alle solite. Questa volta però, il tema oggetto di discussione si chiama Nerino! [...]
19
Davide - Pubblicato il 10 11 2007 alle 17:43
Ciao Daniele, per come è fatto il tema i link sulla destra sono “a blochhi” quindi mandano a capo i caratteri che non fanno parte del link (anche i numeri delle categorie). Per ovviare puoi levare la regola ” display: block;” alla riga 355 del file style.css
Per intenderci quella che sta all’interno di #sidebar ul a {
Saluti ;)
20
Davide - Pubblicato il 10 11 2007 alle 17:47
Comunque darò un occhio per metterli in ordine anche con la 2.3 di WP
21
Daniele Salamina - Pubblicato il 10 11 2007 alle 19:17
Ciao Davide,
ho fatto la prova che mi hai detto. In effetti i commenti vengono spostati affianco, ma il risultato che si ottiene è abbastanza scadente! Viene persa gran parte della formattazione…
;-)
22
Davide - Pubblicato il 11 11 2007 alle 00:55
Lo so, ma i casi sono due:
1. rinunci al numero degli articoli
2. metti l’effetto hover sopra all’elemento della lista invece che al link, e così ottieni lo stesso risultato. Sono due modifiche al codice CSS, se ti interessa fammi pure sapere. Ma gli utenti con IE6 non vedranno nulla..
23
Stefano - Pubblicato il 12 04 2008 alle 01:21
Bellissimo tema, pulito e non complica la vita ai visitatori.. Una domanda: Come faccio ad inserire nell’header dei tasti che mi richiamino anche la homepage e (per esempio) la pagina contattami?
Ho cercato nel css ma non sono riuscito a trovare il punto. Puoi aiutarmi?
24
Stefano - Pubblicato il 12 04 2008 alle 01:24
Un’altra domanda: LOL
Come faccio a mettere il classico ” Iscrivita alla Newsletter”?
25
Stefano - Pubblicato il 19 04 2008 alle 20:08
Ciao a tutti e ciao Davide.
Ho installato questo template ma non riesco a capire dove devo sbattere la testa per personalizzare l’header. Mi spiego meglio… l’immagine dell’header l’ho trovata come ho trovato il riferimento che punta al file immagine ma non riesco a capire come personalizzare i pulsanti. Io vorrei inserire dei pulsanti tipo CHI SONO, HOME, INFO e via dicendo… mi puoi dare una mano?
26
Davide - Pubblicato il 20 04 2008 alle 23:22
Beh.. per capirci il menù viene generato alla riga 47 del file header.php
Se vuoi aggiungere dei “pulsanti” ti basta aggiungere delle pagine di wordpress e in automatico faranno parte del menù, se invece vuoi personalizzarne l’aspetto devi lavorare sul css. Le classi del menù di navigazione sono #header-content li a , #header-content li a:hover
Per inserire il box iscriviti alla newsletter devi utilizzare un widget di testo nella sidebar, dove all’interno metti il codice fornito da feedburner ad esempio.
NB: non ti scordare però che di Nerino è uscita la seconda versione, molto migliorata rispetto a questa: http://www.diplod.it/2007/12/14/nerino-20-template-per-wordpress-gratuito/
27
Stefano - Pubblicato il 21 04 2008 alle 00:04
Grazie Davide per la risposta benchè non è che l’abbia capita molto. Mi spiego meglio. Alla riga 47 ho trovato ciò che cercavo ma cosa intendi per “ti basta aggiungere delle pagine di wordpress”
Al riga 47 ho reso attivo il seguente codice: Home che mi fa apparire il pulsante HOME. Il problema sta nel fatto che io vorrei che quel pulsante puntasse all’index del sito e non del blog.
Per quanto riguarda la prima parte della tua risposta io vorrei creare i classici pulsanti CONTATTAMI, CHI SIAMO etc… purtroppo non sono abituato a lavorare con wordpress e mi perdo facilmente. Se è difficile da spiegare non ti preoccupare, lo lascerò cosi anche se….
Grazie ancora
28
Stefano - Pubblicato il 21 04 2008 alle 00:18
FATTO FATTO FATTO… Ho smanettato un pò e ho capito il tuo messaggio, l’unica cosa che non capisco è per quale motivo la parola HOME è in colore grigio e Info di colore arancio ( come da CSS). Non è che per caso ho sbagliato a rendere attiva quella riga di codice?
29
Davide - Pubblicato il 21 04 2008 alle 00:57
ti basta togliere il pezzetto id=”current” e tornerà uguale alle altre
Per creare delle pagine di wordpress bisogna andare nel pannello di amministrazione: Scrivi->Pagina
Le nuove pagine si aggiungeranno al menù, se invece vuoi mettere dei link esterni devi ricopiare il codice come per il link “home”
30
Stefano - Pubblicato il 21 04 2008 alle 12:31
Sulla pagina ci ero arrivato ( te l’ho detto con wordpress non sono un genio e mi rimane un pò ostico modificarlo )
Un ultima cosa (spero) e finisco di romperti.
Io nel menu vorrei creare dei collegamenti alle pagine del mio sito ( per intenderci quelle già esistenti ) tipo contattaci.html, lavoraconnoi.html etc…
Ho aggiunto dopo il collegamento alla HOME questo codice
<a href=”http://www.miosito.it/index.html” rel=”nofollow”>Home</a>
<a href=”http://www.miosito.it/pagina2.html” rel=”nofollow”>Pagina2</a>
ma succede che i 2 menu sono sovrapposti e non uno accanto all’altro.
La posizione del menu è anch’essa gestita dal css? E se si dov’è la chiamata da modificare?
Scusa Davide per l’immenso disturbo e rispondi solo se hai tempo.
Grazie
31
Luca - Pubblicato il 18 01 2009 alle 20:33
Bellissimo template veramente, lo userò a fin di bene!
grazie!
32
fausto - Pubblicato il 19 09 2009 alle 00:19
Molto elegante il tema sulla foto c’è la scritta diploD sulla striscia blu.
Puoi dirmi come posso fare per cambiare il colore della striscia sarebbe l’ideale personalizzarla a seconda dell’argomento del blog ….
Grazie mille in anticipo
veramente bravo!
33
Davide - Pubblicato il 19 09 2009 alle 01:47
Ciao Fausto, ti basta modificare la foto di sfondo della testata: headerbg.gif (la trovi nella cartella images). Un saluto e grazie ;)
34
trau - Pubblicato il 09 03 2010 alle 10:13
ciao complimenti x il sito.. una domandona:
che plugin hai utilizzato per fare comparire in alto a destra le parole di ricerca che io ho digitato su google prima di venire sul tuo sito?
35
Davide - Pubblicato il 10 03 2010 alle 14:13
Ciao.. si tratta di Landing Sites: http://wordpress.org/extend/plugins/landing-sites/